學習完 Vue 之後,想要透過單元測試守護你的專案,但又不知道從何起手?
別擔心,快來訂閱作者最新系列文 《小白也能輕鬆瞭解的 Vue3 單元測試!》
讓你的 Vue 專案更上一層樓!
要跟隨著本系列文章一起遊玩 D3.js 非常的簡單,官網 有提供了目前最新(5版)的 zip 檔案以及 JavaScript 檔案的 CDN 連結,只要在 HTML 中 <body> 底部前引入即可快速使用:
<script src="https://d3js.org/d3.v5.min.js"></script>
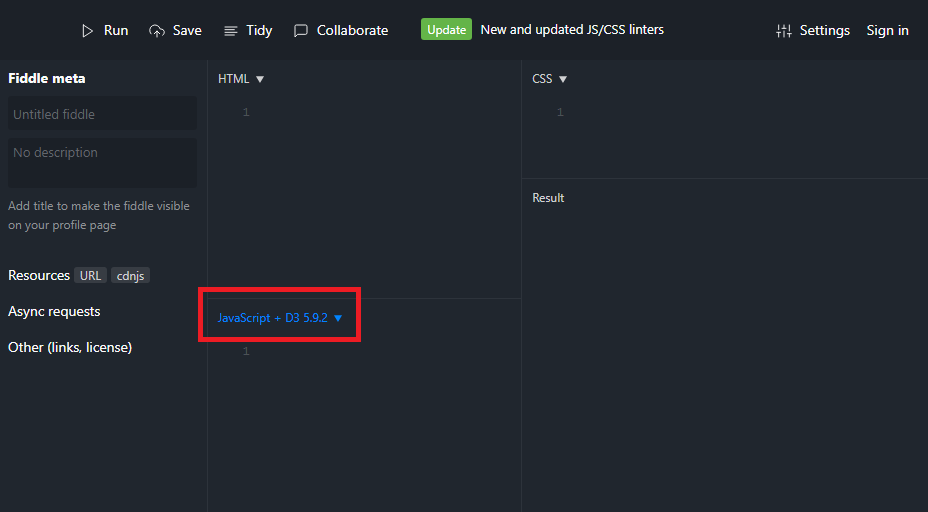
除此之外,針對有時會需要上網發問的需求,開發者常常會透過線上編輯器來上傳程式碼,而這裡要推薦一個好用的編輯器 JSFiddle ,除了一般開發時也可以使用之外,JSFiddle 還能在 JavaScript 的部分直接引入 D3.js 的程式碼。

在開始使用 D3.js 之前,最需要注意的是版本的問題,如同開賽宣言時有提過,現在 D3.js 系列的教學文章已不勝枚舉,D3.js 的 API 在3版與4版間有蠻大的差異,雖然用法相似,但是 API 名稱有換過一輪,所以若是使用舊版的語法但套用新版 D3.js 的檔案就會失效,因此在看相關教學文章時不彷注意一下文章中提到的 D3.js 是使用哪種版本作為開發;而本系列文要使用的版本則是最新的5版。
若要測試是否已經成功套用到 D3.js 我們可以透過簡單的 D3.js 語法來測試是否有成功:
HTML 部分:
<p> Hello, D3.js. </p>
JavaScript 部分:
d3.select("p").style("color", "red");
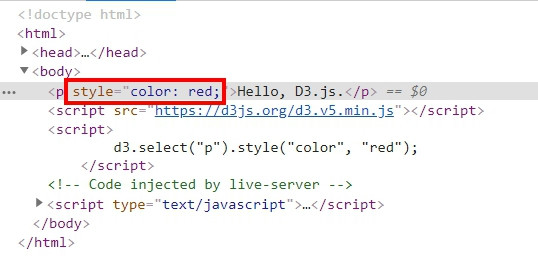
最後就會看到畫面上的 Hello, D3.js. 字串顏色顯示為紅色,並且打開開發者工具列會看到該元素被 D3.js 套用了一個 Inline Styles(style="color: red;"):


以上就是今天 D3.js 的環境建置章節,明天章節要介紹的部分將會從認識圖表開始,而這也是使用 D3.js 最基本的要求,千萬別錯過它囉!
本日一貓:最近橘橘總是用痴漢的眼神看著黑黑翻滾... (?
